Brand guidelines 2023
⏬ Download the new brand items!
🔶 Logo package | 🖥️ Powerpoint template | 🆗 Fonts |
|---|---|---|
🎨 Design Principles
Principles
Focus on people | Form follows function | Good design is honest |
|---|---|---|
Make things from a user centered approach with personas in mind for the specific project | Don’t overdo a layout, stick to the core functionality of the design and implement aligned visuals in an aesthetically pleasing way. | Stay true to the honest spirit of the product and don’t push the truth to sell more. |
Visual language
Brand identity
 |  |  |
Brand primary- Vertical | Brand primary - Horizontal | Brand primary - symbol |
 |  |  |
Brand inverted- Vertical | Brand inverted- Horizontal | Brand inverted - symbol |
Brand colors
 |  |  |  |  |
Brand primary | Brand secondary | Brand tertiary | Brand Accent 1 | Brand Accent 2 |
#F24103 | #FC9B00 | #FFDE14 | #E71984 | #FB00E0 |
The gray spectrum
We allow #F9F9F9 for slight contrast on white backgrounds as well
 |  |  |  |  |  |  |  |  |
Gray-white | Gray-lightest | Gray-lighter | Gray-light | Gray | Gray-dark | Gray-darker | Gray-darkest | Gray-black |
#F9F9FB | #F1F5F9 | #C7D0D9 | #A4B2BF | #848E99 | #606870 | #3B4A59 | #272F37 | #161E27 |
Typography
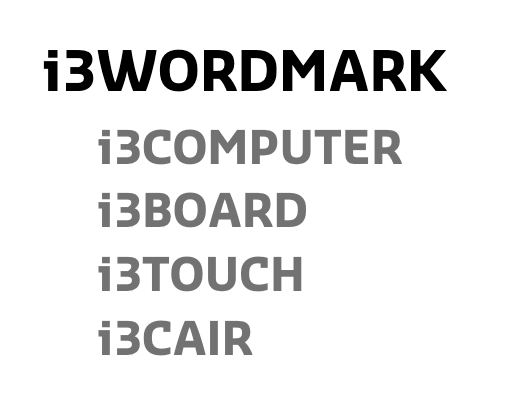
For product names (i3TOUCH, i3CAIR, i3COMPUTER,…): always use SANSA BOLD
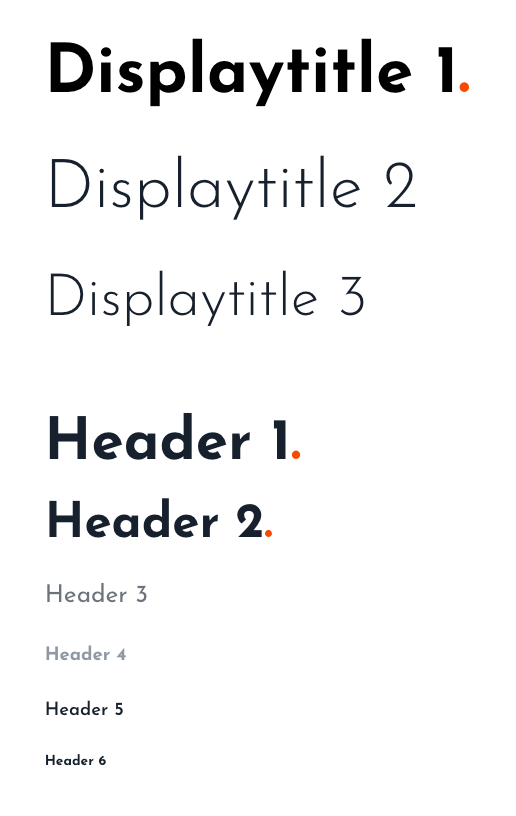
For titles, use an orange dot after the sentence (#F24103)
Josefin Sans | Sansa Bold | Roboto |
|---|---|---|
 |  |  |
Headers
| Wordmarks
| Paragraphs & body text
|
Sizing & spacing
We adhere to a spacing system with following increments:
6px |
12px |
24px |
36px |
48px |
56px |
68px |
96px |
116px |
164px |
Responsive requirements
Design compatible with these 2020 resolution statistics ordered by device and importance
Desktop | Tablet | Mobile |
|---|---|---|
1366x768 | 1024x768 | 360x640 |
1920x1080 | 1280x800 | 375x667 |
1440x900 | 1366x1024 | 360x720 |
1536x864 | 414x736 | |
1600x900 | ||
3840x2160 |
Browser requirements
Develop compatible with these 2019 browser usage statistics ordered by qualification and importance
Must have | Nice to have |
|---|---|
Chrome | Samsung Internet |
Safari | Edge |
Firefox | Internet explorer 11 |
Icons & illustrations
✏ Writing
Cheat sheet
Word | Rule |
|---|---|
i3-Technologies | The “i” is always lowercase. There are no spaces between the “-” and i3 or Technologies. |
All Product/Software Names | The “i” is always lowercase. Every word/name following i3 is always in ALL CAPS. (ex. i3SIXTY, i3TOUCH, i3DOCS, etc.) ==> Always in the font: SANSA BOLD |
Style, spelling, grammar
House rules
Capitalization
The “i” in the name of the company, products, software, etc., will always be lowercase. Names of products/software which follow “i3” will always be in all capital letters.
![]() DO: i3TOUCH, i3CAMERA, i3DOCS
DO: i3TOUCH, i3CAMERA, i3DOCS
![]() DON'T: I3TOUCH, i3Touch, I3Docs
DON'T: I3TOUCH, i3Touch, I3Docs
Punctuation
There is a “-” in the company name, with no spaces on either side. We use “!” sparingly, but they are appropriate when making an announcement, a congratulations, or to emphasize a point.
![]() DO: i3-Technologies
DO: i3-Technologies
![]() DON'T: i3 - Technologies
DON'T: i3 - Technologies
Formatting
Headers/Titles always start with a capital letter
![]() DO: Easy installation
DO: Easy installation
![]() DON'T:
DON'T:
Abbreviation & acronyms
If using an abbreviation for the first time, first spell it out completely and put the abbreviation in (). Try to only use abbreviations that are commonly known/understood.
![]() DO: Full HD (FHD)….,
DO: Full HD (FHD)….,
![]() DON'T:
DON'T:
Numbers & percentages
![]() DO:
DO:
![]() DON'T:
DON'T:
Dates and times
![]() DO:
DO:
![]() DON'T:
DON'T: